Syntax Highlighting: Unterschied zwischen den Versionen
(Hinweis zur Wahl der Probrammiersprache) |
|||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 52: | Zeile 52: | ||
=== Kennzeichnung als Code in einem Block === | === Kennzeichnung als Code in einem Block === | ||
Um Code in einem eigenen Block anzuzeigen, wird der Code in einen <pre>-Tag eingebettet: | Um Code in einem eigenen Block anzuzeigen, wird der Code in einen <pre>-Tag eingebettet, der anzeigt, dass es sich um vorformatierten Text handelt: | ||
* Zuerst wird die entsprechende Textpassage zum Bearbeiten geöffnet. | * Zuerst wird die entsprechende Textpassage zum Bearbeiten geöffnet. | ||
* Markieren Sie im Atto-Editor einen Text oder setzen den Cursor an eine Stelle. Klicken Sie den Button "Absatzformate" [[Datei:atto-absatzformate.png]] und wählen "vorformatiert": [[Datei:atto-pre.png]] | * Markieren Sie im Atto-Editor einen Text oder setzen den Cursor an eine Stelle. Klicken Sie den Button "Absatzformate" [[Datei:atto-absatzformate.png]] und wählen "vorformatiert": | ||
[[Datei:atto-pre.png]] | |||
Alternativ können Sie den HTML-Code manuell anpassen: | Alternativ können Sie den HTML-Code manuell anpassen: | ||
* Im Atto-Editor wird der erste Button "Menüleiste umschalten" [[Datei:atto-mehr.png]] angeklickt, um mehr Optionen zum Bearbeiten zu sehen. | * Im Atto-Editor wird der erste Button "Menüleiste umschalten" [[Datei:atto-mehr.png]] angeklickt, um mehr Optionen zum Bearbeiten zu sehen. | ||
* Im Atto-Editor wird dann der HTML-Modus umgeschaltet, indem der Button "HTML" [[Datei:atto-html.png]] angeklickt wird. | * Im Atto-Editor wird dann der HTML-Modus umgeschaltet, indem der Button "HTML" [[Datei:atto-html.png]] angeklickt wird. | ||
* Der hervorzuhebende Code wird mit dem Tag <pre> eingeleitet | * Der hervorzuhebende Code wird mit dem Tag <pre> eingeleitet, darin befindet sich weiterhin ein <code>-Tag. Mit </pre> wird der Block wieder beendet: | ||
<pre> | <pre> | ||
Das ist Code, der in einem eigenen Block steht: | Das ist Code, der in einem eigenen Block steht: | ||
<pre> | <pre> | ||
<code> | |||
SELECT | SELECT | ||
title | title | ||
| Zeile 69: | Zeile 72: | ||
WHERE | WHERE | ||
author LIKE '%King%' | author LIKE '%King%' | ||
</code> | |||
</pre> | </pre> | ||
</pre> | </pre> | ||
| Zeile 79: | Zeile 83: | ||
[[Datei:moodle-code-block.png]] | [[Datei:moodle-code-block.png]] | ||
=== Wahl der Programmiersprache für die Hervorhebung === | |||
Normalerweise bestimmt SynHi die zu dekorierende Programmiersprache selbstständig. Wenn Sie die Sprache jedoch manuell bestimmen wollen, können Sie dies wie folgt tun: | |||
<code><code data-enlighter-language="html"> | |||
Hier steht dann der Code | |||
<code> | |||
</code> | |||
== Einschränkungen und Hinweise == | == Einschränkungen und Hinweise == | ||
| Zeile 85: | Zeile 97: | ||
* Syntax Highlighting steht nicht in Überschriften in Moodle bereit. | * Syntax Highlighting steht nicht in Überschriften in Moodle bereit. | ||
* Der Text wird erst nach dem Speichern hervorgehoben. Die Vorschau im Atto-Editor zeigt die Hervorhebung nicht an. | * Der Text wird erst nach dem Speichern hervorgehoben. Die Vorschau im Atto-Editor zeigt die Hervorhebung nicht an. | ||
* Wenn Sie HTML-Code innerhalb des code oder pre Tags verwenden, wird dieser angezeigt und nicht interpretiert! | * Wenn Sie HTML-Code innerhalb des code oder pre Tags verwenden, wird dieser angezeigt und nicht interpretiert! Beachten Sie bitte, dass Sie keine Lückentexte oder Auswahlfelder in Moodle-Tests innerhalb von Quellcode verwenden sollten. | ||
* Das Menü wird auf mobilen Geräten ohne Mauszeiger (Hover) nicht angezeigt. | * Das Menü wird auf mobilen Geräten ohne Mauszeiger (Hover) nicht angezeigt. | ||
* Das Syntax Highlighting funktioniert leider nicht im Moodle-Kachelformat. | * Das Syntax Highlighting funktioniert leider nicht im Moodle-Kachelformat. | ||
* Passen Sie bitte auf, wenn Sie Inhalte in <nowiki><pre></nowiki>-Tags (Formatvorlage "vorformatierter Text") einfügen. Diese werden als Quellcode interpretiert. Falls Sie z.B. den Fragetyp "Lückentext" (CLOZE) in Moodle-Tests einsetzen, könnten Anzeigeprobleme bei der gleichzeitigen Verwendung des Syntax Highlightings auftreten, wenn die Frage in <nowiki><pre></nowiki>-Tags eingebettet ist, die die Beantwortung der Fragen unmöglich machen. Testen Sie bitte Ihre Moodle-Tests in einer Vorschau, wenn Sie Syntax Highlighting nutzen. | |||
[[Kategorie:Lehren_Moodle]] | [[Kategorie:Lehren_Moodle]] | ||
[[Kategorie:Moodle]] | [[Kategorie:Moodle]] | ||
Aktuelle Version vom 6. Februar 2024, 07:46 Uhr
Definition
Syntax Highlighting meint die (z.B.) farbliche Hervorhebung von Quelltext bzw. Programmcode, um diesen besser lesbar zu gestalten. Dieser Code wird nicht ausgeführt, sondern lediglich zu Anschauungszwecken optisch hervorgehoben.
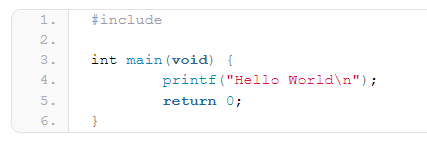
Folgendes Beispiel veranschaulicht automatisch hervorgehobenen Programmcode:
Syntax Highlighting in Moodle
Quellcode kann überall dort formatiert werden, wo der Atto-Editor zur Verfügung steht, z. B.
- in Textfeldern
- in Beiträgen in Moodle-Foren
- in Prüfungsfragen in einem Moodle-Quiz
- in einem Moodle-Buch
- etc.
Vorbereitung
Damit das Syntax Highlighting aktiviert wird, müssen zwei Bedingungen erfüllt sein: 1. Der Filter SynHi muss aktiviert werden 2. Code muss als Code im Editor gekennzeichnet werden
Aktivierung des Filters
Bevor das Code von Moodle automatisch hervorgehoben wird, sollte der Filter, der diese Aufgabe übernimmt, in Moodle aktiviert werden.
1. Wechseln Sie in den Bearbeitungsmodus in Moodle (als Betreuer/in)
2. Sie können den Filter für den ganzen Kurs, für einzelne Abschnitte oder Aktivitäten aktivieren. Klicken Sie das Zahnrad oben rechts an, um die Einstellungen (des Kurses, der Aktivität, des Abschnitts) zu aktivieren.
3. Wählen Sie den Punkt "Filter" im Menü, das sich zu den Einstellungen öffnet.
4. Schalten Sie den Filter "SynHi" (Syntax Highlighting) an:
5. Speichern Sie Ihre Änderungen
Quellcode kann entweder in eine Textzeile eingebettet werden oder als eigener Codeblock formatiert werden.
Kennzeichnung als Code in einer Zeile
Um Code in einer Zeile einzubetten, wird der Code in einen <code>-Tag eingebettet:
- Zuerst wird die entsprechende Textpassage zum Bearbeiten geöffnet.
- Im Atto-Editor wird der erste Button "Menüleiste umschalten"
 angeklickt, um mehr Optionen zum Bearbeiten zu sehen.
angeklickt, um mehr Optionen zum Bearbeiten zu sehen. - Im Atto-Editor wird dann der HTML-Modus umgeschaltet, indem der Button "HTML"
 angeklickt wird.
angeklickt wird. - Der hervorzuhebende Code wird mit dem Tag <code> eingeleitet und mit </code> wieder beendet:
Das ist Code, der in einer Zeile eingebettet wird: <code>SELECT title FROM books WHERE author LIKE '%King%'</code>
Die Ausgabe in Moodle sieht dann so aus:
![]()
Kennzeichnung als Code in einem Block
Um Code in einem eigenen Block anzuzeigen, wird der Code in einen <pre>-Tag eingebettet, der anzeigt, dass es sich um vorformatierten Text handelt:
- Zuerst wird die entsprechende Textpassage zum Bearbeiten geöffnet.
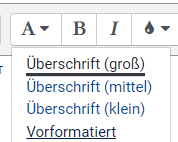
- Markieren Sie im Atto-Editor einen Text oder setzen den Cursor an eine Stelle. Klicken Sie den Button "Absatzformate"
 und wählen "vorformatiert":
und wählen "vorformatiert":
Alternativ können Sie den HTML-Code manuell anpassen:
- Im Atto-Editor wird der erste Button "Menüleiste umschalten"
 angeklickt, um mehr Optionen zum Bearbeiten zu sehen.
angeklickt, um mehr Optionen zum Bearbeiten zu sehen. - Im Atto-Editor wird dann der HTML-Modus umgeschaltet, indem der Button "HTML"
 angeklickt wird.
angeklickt wird. - Der hervorzuhebende Code wird mit dem Tag <pre> eingeleitet, darin befindet sich weiterhin ein <code>-Tag. Mit </pre> wird der Block wieder beendet:
Das ist Code, der in einem eigenen Block steht:
<pre>
<code>
SELECT
title
FROM books
WHERE
author LIKE '%King%'
</code>
</pre>
- Zeilenumbrüche und Einrückungen durch Leerzeichen werden dabei beachtet.
- Es steht eine Zeilennummerierung zur Verfügung
- Der Mauszeiger hebt die aktuelle Zeile hervor
- Der Quellcode aus einem Code-Block kann über das Menü kopiert werden:
 Dieses wird angezeigt, wenn der Mauszeiger über dem Codeblock schwebt.
Dieses wird angezeigt, wenn der Mauszeiger über dem Codeblock schwebt.
Die Ausgabe in Moodle sieht dann so aus:
Wahl der Programmiersprache für die Hervorhebung
Normalerweise bestimmt SynHi die zu dekorierende Programmiersprache selbstständig. Wenn Sie die Sprache jedoch manuell bestimmen wollen, können Sie dies wie folgt tun:
<code data-enlighter-language="html">
Hier steht dann der Code
<code>
Einschränkungen und Hinweise
- Das Highlighting wird mit EnlighterJS realisiert.
- Die Liste der verfügbaren Sprachen findet sich unter https://github.com/EnlighterJS/EnlighterJS
- Syntax Highlighting steht nicht in Überschriften in Moodle bereit.
- Der Text wird erst nach dem Speichern hervorgehoben. Die Vorschau im Atto-Editor zeigt die Hervorhebung nicht an.
- Wenn Sie HTML-Code innerhalb des code oder pre Tags verwenden, wird dieser angezeigt und nicht interpretiert! Beachten Sie bitte, dass Sie keine Lückentexte oder Auswahlfelder in Moodle-Tests innerhalb von Quellcode verwenden sollten.
- Das Menü wird auf mobilen Geräten ohne Mauszeiger (Hover) nicht angezeigt.
- Das Syntax Highlighting funktioniert leider nicht im Moodle-Kachelformat.
- Passen Sie bitte auf, wenn Sie Inhalte in <pre>-Tags (Formatvorlage "vorformatierter Text") einfügen. Diese werden als Quellcode interpretiert. Falls Sie z.B. den Fragetyp "Lückentext" (CLOZE) in Moodle-Tests einsetzen, könnten Anzeigeprobleme bei der gleichzeitigen Verwendung des Syntax Highlightings auftreten, wenn die Frage in <pre>-Tags eingebettet ist, die die Beantwortung der Fragen unmöglich machen. Testen Sie bitte Ihre Moodle-Tests in einer Vorschau, wenn Sie Syntax Highlighting nutzen.