Design-Vorlagen
Moodle-Lernumgebungen setzen sich meist aus den klassischen Moodle-Aktivitäten und -Materialien zusammen. Über Studienbriefe, Zusatzliteratur, Foren oder Aufgaben hinaus, ist auch der Aufbau und die Gestaltung von einer Lernumgebung wichtig. Nicht nur die klare Struktur hilft beim Lehren und Lernen, auch ein ansprechendes Design motiviert die Lehrenden.
Über den Moodle-Editor haben Sie als Betreuer/in nun die Möglichkeit, mit Hilfe von Design-Vorlagen Ihre Lernumgebungen zu gestalten.
Vorgehen für Betreuer/innen
Klicken Sie in Ihrer Moodle-Lernumgebung Bearbeiten einschalten an. Erstellen Sie anschließend über Material oder Aktivität hinzufügen ein einfaches Textfeld.
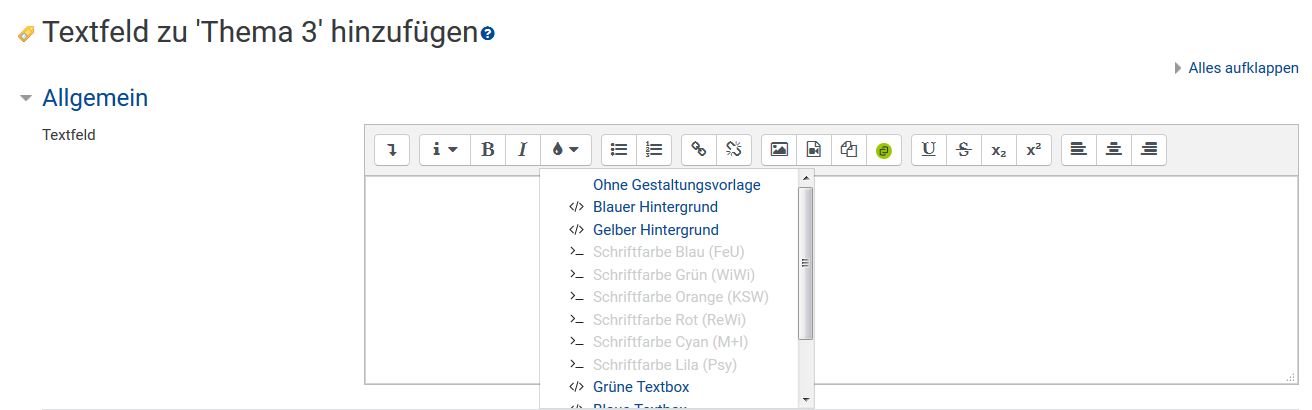
Die Gestaltungsvorlagen erreichen Sie über die Schaltfläche mit dem Pinsel-Icon:

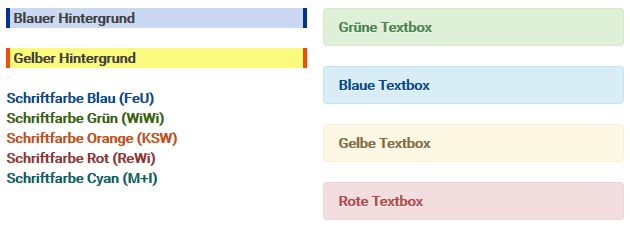
Markieren Sie den Textbereich und wählen anschließend die gewünschte Gestaltungsvorlage aus:

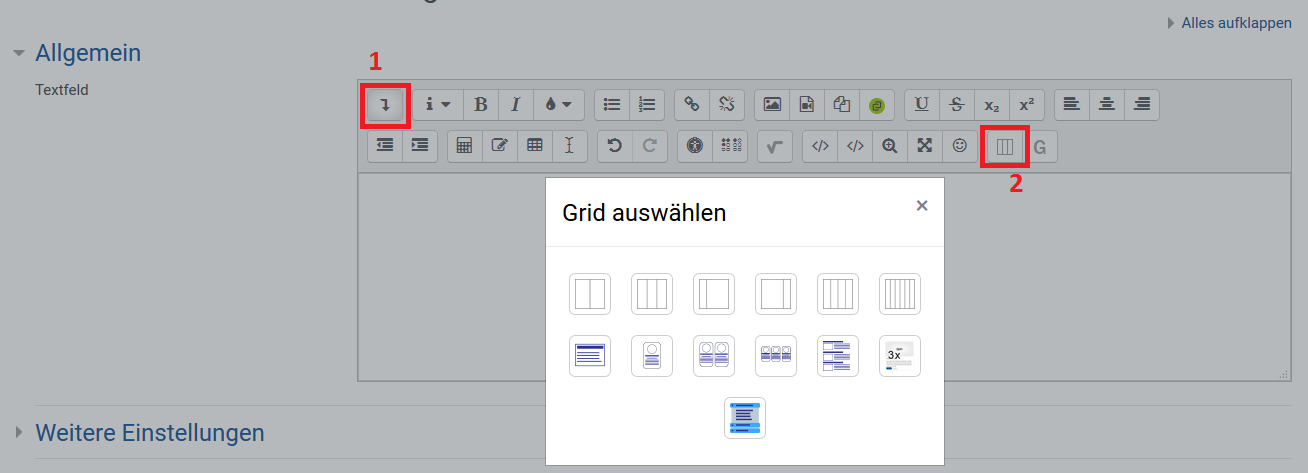
Über die Editor-Schaltfläche Mehr Symbole anzeigen können Sie weitere Design-Vorlagen abrufen:
Das sich öffnende Pop Up zeigt bereits eine kleine Vorschau der vorhandenen Design-Vorlagen.
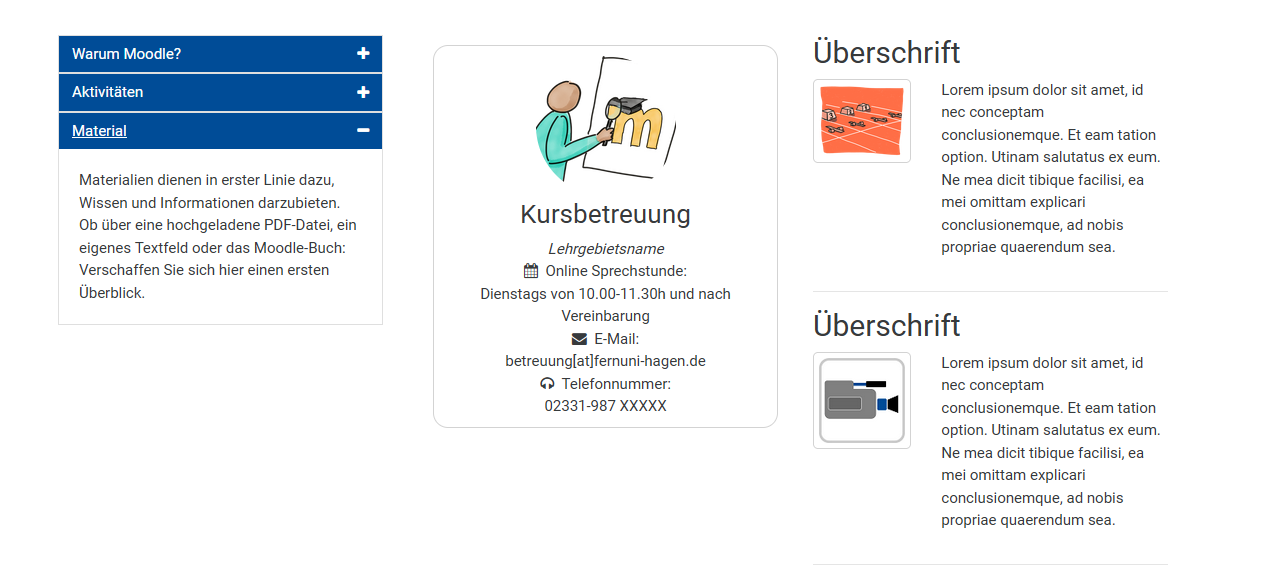
- Einleitung: Überschrift mit Untertitel
- Kontaktbox für eine/n Betreuer/in (Foto, Name, Kontaktdaten)
- Kontaktbox für zwei Betreuer/innen (Foto, Name, Kontaktdaten)
- Kontaktbox für drei Betreuer/innen (Foto, Name, Kontaktdaten)
- Textboxen mit je einem Bild auf der linken Seite
- Zwei- bis sechsspalitges Layout
- Drei Thumbnail Boxen (Kombnination von Bild und Text)
- Jumbotron (Textbox mit großer Schrift)
- Akkordeon (Aufklappmechanismus) mit drei Teilbereichen
Bitte beachten Sie bei der Nutzung der zusätzlichen Design-Vorlage ein paar Gestaltungshinweise
- Modernes Design bedeutet in der Regel auch großflächiges Design. Achten Sie bei der Verwendung der Vorlagen auf das Ergebnis mit unterschiedlichen Monitoformaten. Häufig empfiehlt sich in Moodle die Verwendung eines zweispaltigen Layouts, d.h. der Verzicht auf rechtsliegende Blöcke.
- Achten Sie bei der Bildauswahl darauf, dass die Bilder nicht zu groß und ggf. einheitlich sind. Querformatierte Bilder werden bei runden Vorlagen als Oval dargestellt, Quadratische Bilder als Kreis. Wünschen Sie ein einheitliches Enddesign, skalieren Sie Ihre Bilder bitte bereits vor dem Hochladen.
- Sollte eine Texteingabe zu Fehlern führen, ist die erste Hilfe 'Strg + Z' (Rückgängig-Befehl). Reicht dies nicht aus, hilft etwas Übung im Umgang mit den Vorlagen oder ein Blick in den html-Code. Gerne hilft Ihnen das Team der Koordinationsstelle (ZMI) weiter.