Design-Vorlagen: Unterschied zwischen den Versionen
K |
|||
| Zeile 3: | Zeile 3: | ||
=Vorgehen für Betreuer*innen= | =Vorgehen für Betreuer*innen= | ||
Schalten Sie in Ihrer Lernumgebung das Bearbeiten über den Regler neben Ihrem Profil an. Erstellen Sie anschließend über ''Material oder Aktivität hinzufügen'' ein einfaches Textfeld (oder nutzen Sie jede andere Aktivität, in denen Ihnen der vollständige Editor angezeigt wird). Die meisten dieser Gestaltungsvorlagen können in fast allen Aktivitäten verwendet werden, in denen der Atto-Editor (der auf dem Screenshots zu sehen ist)angeboten wird. Manche der Vorlagen funktionieren in Aktivitäten wie Wiki, Glossar oder Forum nicht, wo Studierende Beiträge mit dem gleichen Editor schreiben können, da Moodle dort den Code filtert. | |||
==Gestaltungsvorlagen== | |||
Die Gestaltungsvorlagen erreichen Sie über die Schaltfläche mit dem | Die Gestaltungsvorlagen erreichen Sie über die Schaltfläche mit dem Farbtropfen-Icon.<br> | ||
Markieren Sie den Textbereich und wählen anschließend die gewünschte Gestaltungsvorlage aus:<br> | Markieren Sie den Textbereich und wählen anschließend die gewünschte Gestaltungsvorlage aus:<br> | ||
[[Datei:Gestaltungsvorlagen.PNG| Vorschau der Designvorlagen mit Bezeichnung]] | [[Datei:Gestaltungsvorlagen.PNG| Vorschau der Designvorlagen mit Bezeichnung]] | ||
<br><br> | <br><br> | ||
==BS Grid== | |||
Es gibt auch noch weitere Buttons, hinter denen sich Design-Vorlagen abrufen lassen:<br> | |||
[[Datei:Gestaltungsvorlagen Buttons in Moodle 4.png|alternativtext=Screenshot der drei Optionen für Gestaltungsvorlagen in Moodle 4]] | |||
Wenn Sie auf den zweiten Button mit den vertikalen Linien klicken, öffnet sich ein Pop Up, welches Ihnen bereits eine kleine Vorschau der vorhandenen Design-Vorlagen zeigt. | |||
[[Datei:Gestaltungsvorlagen BS Grid in Moodle 4.png|mini|rechts|alternativtext=Screenshot der BS Grid Vorlagen in Moodle 4]] | |||
Dazu gehören z.B.: | |||
# Einleitung: Überschrift mit Untertitel | # Einleitung: Überschrift mit Untertitel | ||
# Kontaktbox für eine*n Betreuer*in (Foto, Name, Kontaktdaten) | # Kontaktbox für eine*n Betreuer*in (Foto, Name, Kontaktdaten) | ||
| Zeile 28: | Zeile 30: | ||
* Modernes Design bedeutet in der Regel auch ''großflächiges'' Design. Achten Sie bei der Verwendung der Vorlagen auf das Ergebnis mit unterschiedlichen Monitorformaten. Häufig empfiehlt sich in Moodle die Verwendung eines '''zweispaltigen Layouts''', d.h. der Verzicht auf rechtsliegende [[Blöcke]]. | * Modernes Design bedeutet in der Regel auch ''großflächiges'' Design. Achten Sie bei der Verwendung der Vorlagen auf das Ergebnis mit unterschiedlichen Monitorformaten. Häufig empfiehlt sich in Moodle die Verwendung eines '''zweispaltigen Layouts''', d.h. der Verzicht auf rechtsliegende [[Blöcke]]. | ||
* Achten Sie bei der Bildauswahl darauf, dass die Bilder nicht zu groß und ggf. einheitlich sind. Querformatierte Bilder werden bei runden Vorlagen als Oval dargestellt, Quadratische Bilder als Kreis. Wünschen Sie ein einheitliches Enddesign, skalieren Sie Ihre Bilder bitte bereits vor dem Hochladen. | * Achten Sie bei der Bildauswahl darauf, dass die Bilder nicht zu groß und ggf. einheitlich sind. Querformatierte Bilder werden bei runden Vorlagen als Oval dargestellt, Quadratische Bilder als Kreis. Wünschen Sie ein einheitliches Enddesign, skalieren Sie Ihre Bilder bitte bereits vor dem Hochladen. | ||
* Sollte eine Texteingabe zu Fehlern führen, ist die erste Hilfe 'Strg + Z' (Rückgängig-Befehl). Reicht dies nicht aus, hilft etwas Übung im Umgang mit den Vorlagen oder ein Blick in den html-Code. Gerne hilft Ihnen das | * Sollte eine Texteingabe zu Fehlern führen, ist die erste Hilfe 'Strg + Z' (Rückgängig-Befehl). Reicht dies nicht aus, hilft etwas Übung im Umgang mit den Vorlagen oder ein Blick in den html-Code. Gerne hilft Ihnen das Moodle Team weiter, Sie erreichen uns über den helpdesk. | ||
=Beispiele= | ===Beispiele=== | ||
[[Datei:Designvorlagen2.PNG]] | [[Datei:Designvorlagen2.PNG]] | ||
==Generico== | |||
Im Moodle der FernUni steht Ihnen eine Sammlung an Vorlagen bereit, um Ihre Kurse einheitlicher oder persönlicher zu gestalten. Die Vorlagen werden mit dem Filter-Plugin Generico ermöglicht. | |||
Die Vorlagen ermöglichen Ihnen unterschiedliche Dinge | |||
#Das Einbauen und zentrale Verwalten immer wieder benötigter Textbausteine, z.B. Hinweistexte von Prüfungsämtern, die nicht durch Betreuer*innen verändert werden sollen und zentral verwaltet werden sollen. Der Text wird in der Vorlage zentral verändert und passt sich an allen Stellen bei Änderungen an. | |||
#Ersetzen komplizierter HTML-Syntax durch einfachere Varianten, z.B. zum Einbetten eines YouTube-Players. | |||
#Verwenden von Variablen im Kurs (z.B. den Kursnamen, dem Namen des eingeloggten Users etc.). Damit kann man Kursvorlagen generalisieren. | |||
Weitere Infos zu den Generico Vorlagen finden Sie in unserem [https://moodle.fernuni-hagen.de/course/view.php?id=19§ion=9 Showroom]. | |||
[[Kategorie:Lehren_Moodle]] | [[Kategorie:Lehren_Moodle]] | ||
Version vom 9. April 2024, 09:47 Uhr
Moodle-Lernumgebungen setzen sich meist aus den klassischen Moodle-Aktivitäten und -Materialien zusammen. Über Studienbriefe, Zusatzliteratur, Foren oder Aufgaben hinaus, ist auch der Aufbau und die Gestaltung von einer Lernumgebung wichtig. Nicht nur die klare Struktur hilft beim Lehren und Lernen, auch ein ansprechendes Design motiviert die Lehrenden.
Über den Moodle-Editor haben Sie als Betreuer*in nun die Möglichkeit, mit Hilfe von Design-Vorlagen Ihre Lernumgebungen zu gestalten.
Vorgehen für Betreuer*innen
Schalten Sie in Ihrer Lernumgebung das Bearbeiten über den Regler neben Ihrem Profil an. Erstellen Sie anschließend über Material oder Aktivität hinzufügen ein einfaches Textfeld (oder nutzen Sie jede andere Aktivität, in denen Ihnen der vollständige Editor angezeigt wird). Die meisten dieser Gestaltungsvorlagen können in fast allen Aktivitäten verwendet werden, in denen der Atto-Editor (der auf dem Screenshots zu sehen ist)angeboten wird. Manche der Vorlagen funktionieren in Aktivitäten wie Wiki, Glossar oder Forum nicht, wo Studierende Beiträge mit dem gleichen Editor schreiben können, da Moodle dort den Code filtert.
Gestaltungsvorlagen
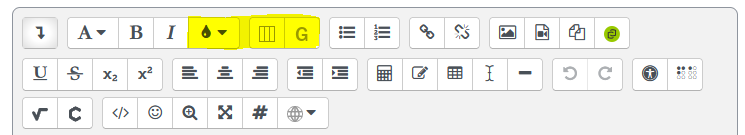
Die Gestaltungsvorlagen erreichen Sie über die Schaltfläche mit dem Farbtropfen-Icon.
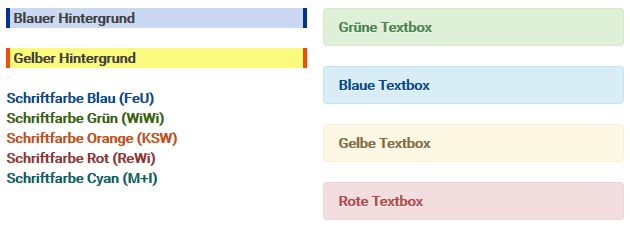
Markieren Sie den Textbereich und wählen anschließend die gewünschte Gestaltungsvorlage aus:

BS Grid
Es gibt auch noch weitere Buttons, hinter denen sich Design-Vorlagen abrufen lassen:

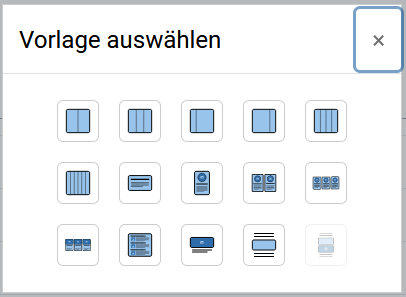
Wenn Sie auf den zweiten Button mit den vertikalen Linien klicken, öffnet sich ein Pop Up, welches Ihnen bereits eine kleine Vorschau der vorhandenen Design-Vorlagen zeigt.
Dazu gehören z.B.:
- Einleitung: Überschrift mit Untertitel
- Kontaktbox für eine*n Betreuer*in (Foto, Name, Kontaktdaten)
- Kontaktbox für zwei Betreuer*innen (Foto, Name, Kontaktdaten)
- Kontaktbox für drei Betreuer*innen (Foto, Name, Kontaktdaten)
- Textboxen mit je einem Bild auf der linken Seite
- Zwei- bis sechsspalitges Layout
- Drei Thumbnail Boxen (Kombnination von Bild und Text)
- Jumbotron (Textbox mit großer Schrift)
- Akkordeon (Aufklappmechanismus) mit drei Teilbereichen
Bitte beachten Sie bei der Nutzung der zusätzlichen Design-Vorlage ein paar Gestaltungshinweise
- Modernes Design bedeutet in der Regel auch großflächiges Design. Achten Sie bei der Verwendung der Vorlagen auf das Ergebnis mit unterschiedlichen Monitorformaten. Häufig empfiehlt sich in Moodle die Verwendung eines zweispaltigen Layouts, d.h. der Verzicht auf rechtsliegende Blöcke.
- Achten Sie bei der Bildauswahl darauf, dass die Bilder nicht zu groß und ggf. einheitlich sind. Querformatierte Bilder werden bei runden Vorlagen als Oval dargestellt, Quadratische Bilder als Kreis. Wünschen Sie ein einheitliches Enddesign, skalieren Sie Ihre Bilder bitte bereits vor dem Hochladen.
- Sollte eine Texteingabe zu Fehlern führen, ist die erste Hilfe 'Strg + Z' (Rückgängig-Befehl). Reicht dies nicht aus, hilft etwas Übung im Umgang mit den Vorlagen oder ein Blick in den html-Code. Gerne hilft Ihnen das Moodle Team weiter, Sie erreichen uns über den helpdesk.
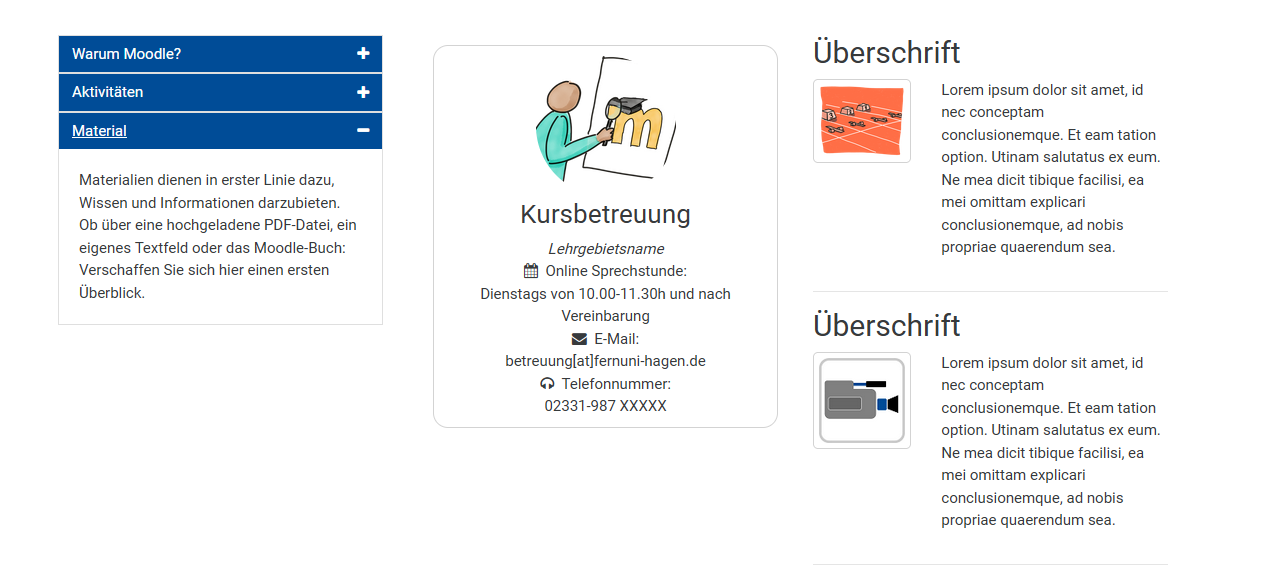
Beispiele
Generico
Im Moodle der FernUni steht Ihnen eine Sammlung an Vorlagen bereit, um Ihre Kurse einheitlicher oder persönlicher zu gestalten. Die Vorlagen werden mit dem Filter-Plugin Generico ermöglicht.
Die Vorlagen ermöglichen Ihnen unterschiedliche Dinge
- Das Einbauen und zentrale Verwalten immer wieder benötigter Textbausteine, z.B. Hinweistexte von Prüfungsämtern, die nicht durch Betreuer*innen verändert werden sollen und zentral verwaltet werden sollen. Der Text wird in der Vorlage zentral verändert und passt sich an allen Stellen bei Änderungen an.
- Ersetzen komplizierter HTML-Syntax durch einfachere Varianten, z.B. zum Einbetten eines YouTube-Players.
- Verwenden von Variablen im Kurs (z.B. den Kursnamen, dem Namen des eingeloggten Users etc.). Damit kann man Kursvorlagen generalisieren.
Weitere Infos zu den Generico Vorlagen finden Sie in unserem Showroom.