Syntax Highlighting: Unterschied zwischen den Versionen
| Zeile 60: | Zeile 60: | ||
* Syntax Highlighting steht nicht in Überschriften in Moodle bereit. | * Syntax Highlighting steht nicht in Überschriften in Moodle bereit. | ||
* Der Text wird erst nach dem Speichern hervorgehoben. Die Vorschau im Atto-Editor zeigt die Hervorhebung nicht an. | * Der Text wird erst nach dem Speichern hervorgehoben. Die Vorschau im Atto-Editor zeigt die Hervorhebung nicht an. | ||
* Wenn Sie HTML-Code innerhalb des | * Wenn Sie HTML-Code innerhalb des code oder pre Tags verwenden, wird dieser angezeigt und nicht interpretiert! | ||
* Das Menü wird auf mobilen Geräten ohne Mauszeiger (Hover) nicht angezeigt. | * Das Menü wird auf mobilen Geräten ohne Mauszeiger (Hover) nicht angezeigt. | ||
* Das Syntax Highlighting funktioniert leider nicht im Moodle-Kachelformat. | * Das Syntax Highlighting funktioniert leider nicht im Moodle-Kachelformat. | ||
[[Kategorie:Moodle]] | [[Kategorie:Moodle]] | ||
Version vom 12. Mai 2022, 10:11 Uhr
Definition
Syntax Highlighting meint die (z.B.) farbliche Hervorhebung von Quelltext bzw. Programmcode, um diesen besser lesbar zu gestalten. Dieser Code wird nicht ausgeführt, sondern lediglich zu Anschauungszwecken optisch hervorgehoben.
Syntax Highlighting in Moodle
Quellcode kann überall dort formatiert werden, wo der Atto-Editor zur Verfügung steht, z. B.
- in Textfeldern
- in Beiträgen in Moodle-Foren
- in Prüfungsfragen in einem Moodle-Quiz
- in einem Moodle-Buch
- etc.
Quellcode kann entweder in eine Textzeile eingebettet werden oder als eigener Codeblock formatiert werden.
Code in einer Zeile
Um Code in einer Zeile einzubetten, wird der Code in einen <code>-Tag eingebettet:
- Zuerst wird die entsprechende Textpassage zum Bearbeiten geöffnet.
- Im Atto-Editor wird der erste Button "Menüleiste umschalten"
 angeklickt, um mehr Optionen zum Bearbeiten zu sehen.
angeklickt, um mehr Optionen zum Bearbeiten zu sehen. - Im Atto-Editor wird dann der HTML-Modus umgeschaltet, indem der Button "HTML"
 angeklickt wird.
angeklickt wird. - Der hervorzuhebende Code wird mit dem Tag <code> eingeleitet und mit </code> wieder beendet:
Das ist Code, der in einer Zeile eingebettet wird: <code>SELECT title FROM books WHERE author LIKE '%King%'</code>
Die Ausgabe in Moodle sieht dann so aus:
![]()
Code in einem Block
Um Code in einem eigenen Block anzuzeigen, wird der Code in einen <pre>-Tag eingebettet:
- Zuerst wird die entsprechende Textpassage zum Bearbeiten geöffnet.
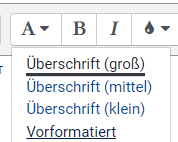
- Markieren Sie im Atto-Editor einen Text oder setzen den Cursor an eine Stelle. Klicken Sie den Button "Absatzformate"
 und wählen "vorformatiert":
und wählen "vorformatiert": 
Alternativ können Sie den HTML-Code manuell anpassen:
- Im Atto-Editor wird der erste Button "Menüleiste umschalten"
 angeklickt, um mehr Optionen zum Bearbeiten zu sehen.
angeklickt, um mehr Optionen zum Bearbeiten zu sehen. - Im Atto-Editor wird dann der HTML-Modus umgeschaltet, indem der Button "HTML"
 angeklickt wird.
angeklickt wird. - Der hervorzuhebende Code wird mit dem Tag <pre> eingeleitet und mit </pre> wieder beendet:
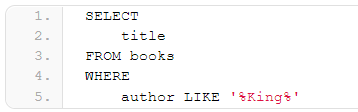
Das ist Code, der in einem eigenen Block steht:
<pre>
SELECT
title
FROM books
WHERE
author LIKE '%King%'
</pre>
- Zeilenumbrüche und Einrückungen durch Leerzeichen werden dabei beachtet.
- Es steht eine Zeilennummerierung zur Verfügung
- Der Mauszeiger hebt die aktuelle Zeile hervor
- Der Quellcode aus einem Code-Block kann über das Menü kopiert werden:
 Dieses wird angezeigt, wenn der Mauszeiger über dem Codeblock schwebt.
Dieses wird angezeigt, wenn der Mauszeiger über dem Codeblock schwebt.
Die Ausgabe in Moodle sieht dann so aus:
Einschränkungen und Hinweise
- Das Highlighting wird mit EnlighterJS realisiert.
- Die Liste der verfügbaren Sprachen findet sich unter https://github.com/EnlighterJS/EnlighterJS
- Syntax Highlighting steht nicht in Überschriften in Moodle bereit.
- Der Text wird erst nach dem Speichern hervorgehoben. Die Vorschau im Atto-Editor zeigt die Hervorhebung nicht an.
- Wenn Sie HTML-Code innerhalb des code oder pre Tags verwenden, wird dieser angezeigt und nicht interpretiert!
- Das Menü wird auf mobilen Geräten ohne Mauszeiger (Hover) nicht angezeigt.
- Das Syntax Highlighting funktioniert leider nicht im Moodle-Kachelformat.