H5P in Moodle
Was ist H5P?
H5P ist ein Autorentool zum Erstellen von interaktiven (Lern-) Inhalten. Das Tool ist webbasiert, frei und quelloffen. Auf den Moodle-Plattformen der Fernuniversität steht H5P als Plugin zur Verfügung, mit dem der gesamte Funktionsumfang des Autorentools und auch die Präsentation der erstellten Inhalte direkt in Moodle integriert wird. Das bedeutet, Sie als Lehrende können direkt in Moodle mit Hilfe des Tools Lerninhalte in Form von H5P-Aktivitäten erstellen. Studierende können diese Inhalte direkt in Moodle abrufen.
Zur Erstellung der Inhalte stehen über 30 verschiedene Inhaltstypen zur Verfügung. Aktuell können zum Beispiel interaktive Videos oder Präsentationen erstellt werden und jeweils mit Quiz-Aufgaben in zahlreichen verschiedenen Frageformaten kombiniert werden. Auch spielerische Elemente (wie z.B. ein Memory-Spiel) oder spezielle Visualisierungen (wie z.B. Zeitstrahlen oder verschiedene Formate interaktiver Grafiken) sind möglich.
Die erstellten Inhalte entsprechen dem HTML5-Format. Das bedeutet, sie sind in der Regel optimiert für die Nutzung mit Tablets und Smartphones.
H5P-Inhaltstypen
Einen H5P-Inhaltstyp können Sie sich wie eine einzelne Moodle-Aktivität vorstellen. Schon hier reicht die Komplexität von einer einfachen Abstimmung bis hin zu einer umfangreichen Peer Feedback Aufgabe (Gegenseitige Beurteilung). Auch die Aktivitäten von H5P sind breit gefächert: von einfachen Wahr-Falsch-Aufgaben bis hin zu interaktiven Videos mit eingebauten Quizfragen. Letzteres zeigt bereits die Möglickeit auf, mit H5P einzelne Inhaltstypen miteinander zu kombinieren. Probieren Sie es einfach aus!
Einen Überblick über alle Inhaltstypen finden Sie unter H5P.org. Neue Inhaltstypen von H5P (siehe Beispiel aus dem Jahr 2022) werden von der zuständige Stelle erst getestet, bevor diese freigegeben werden. Live-Content-Typen wie "The Chase" sind, weil sie über die H5P-Server laufen, kostenpflichtig und nicht Teil unseres H5P-Moodleplugins.
In unserem H5P-Showroom können Sie sich ausgewählte Beispiele anschauen. Schreiben Sie sich einfach selbst in die Lernumgebung ein.
Wie lege ich einen H5P-Inhalt an?
- Möchten Sie einen eigenen H5P-Inhalte erstellen, rufen Sie zunächst Ihre Lernumgebung auf.
- Schalten Sie über den Regler oben rechts neben Ihrem Profil das Bearbeiten ein.
- Wählen Sie im gewünschten Abschnitt "Material oder Aktivität hinzufügen".
- Klicken Sie auf "Interaktiver Inhalt" und "Hinzufügen".
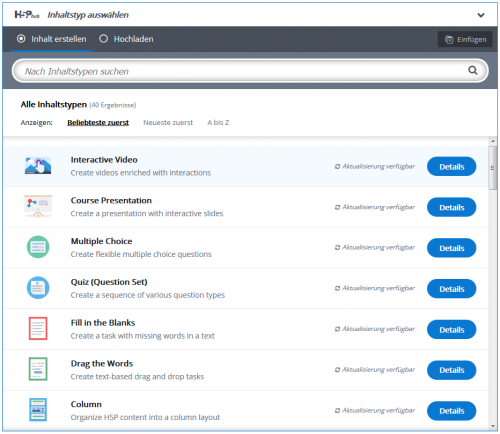
- Wählen Sie den gewünschten Inhaltstyp im Editor aus und starten anschließend mit der Erstellung:
Einbetten von H5P-Inhalten in Moodle

Als Betreuer*in können Sie die bereits in Ihrer Moodle Lernumgebung angelegten H5P-Inhalte an einer anderen Stelle in dieser Lernumgebung einbetten. So können Sie beispielsweise ein H5P Video in ein Textfeld einbetten, damit dieses bereits auf der Kursstartseite sichtbar ist. Hierzu gibt es zwei Möglichkeiten, wir empfehlen in den meisten Fällen den ersten Weg:
Embed-Code
Mit der Betreuerrolle sehen Sie unterhalb der H5P-Aktivitäten, die Sie angelegt haben ein "Einbetten" Button. Wenn Sie diesen anklicken wird Ihnen ein Embed-Code zur Verfügung gestellt. Diesen kopieren Sie vollständig.
Beachten Sie hierbei zur Einstellung der Größe: Wie auch im Screenshot zu sehen, kann theoretisch eine Zielgröße ausgewählt werden, die aber praktisch irrelevant ist wenn Sie den vollständigen Einbettungs-Code kopieren und verwenden. In diesem Fall sorgt das Script am Ende des Codes („....<script src= ...>...</script>“ dafür, dass das H5P-Element responsiv die zur Verfügung stehende Größe in der Breite voll ausnutzt und die dazu passende Höhe auswählt. Diese Einstellung wird auch empfohlen. Nur, wenn Sie das Script nicht mit einfügen, wird die Größe exakt auf die eingestellten Werte gesetzt. Diese Einstellung ist aber in Regel nicht zu empfehlen.
Nun erstellen Sie an der Stelle, wo der H5P-Inhalt eingebettet werden soll das Material (Textfeld, Textseite oder ähnliches) in dem der H5P-Inhalt zu sehen sein soll. Hier wechseln Sie im Editor in den HTML-Modus und fügen den kopierten Embed-Code ein.

Wenn Sie den HTML-Modus wieder verlassen, sollten Sie nun im Textfeld Ihren H5P-Inhalt angezeigt bekommen. Nun können Sie speichern. Sie können auch die ursprüngliche H5P-Aktivität verbergen aber verfügbar machen, damit die Teilnehmer*innen nur auf die Einbettung Zugriff haben. Wenn Sie die original Aktivität nur verbergen kann auch die Einbettung von Teilnehmer*innen nicht genutzt werden, diese ist aber weiterhin sichtbar. Teilnehmer*innen bekommen dann einen Hinweis, dass ihnen die Berechtigungen fehlen.
Hinweis: Diese Art der Einbettung funktioniert nicht in allen Aktivitäten. Beispielsweise können auf diesem Weg keine H5P-Inhalte in ein Moodle-Wiki eingebettet werden. weil dort kein HTML-Code eingefügt werden kann bzw. beim Speichern gelöscht wird. Wenn Sie ein H5P-Element in einem Moodle-Wiki verwenden wollen, kann dazu der Weg über den H5P-Filter verwendet werden.
H5P-Filter

Um den H5P Filter in Ihrer Moodle Lernumgebung nutzen zu können müssen Sie diesen zunächst einschalten. Auf der Startseite des Kurses können Personen mit Bearbeitungsrechten im Reiter "Mehr" dazu die Einstellung "Filter" aufrufen. Dort finden Sie den "H5P Filter" der standardmäßig auf "Standard (Aus)" gestellt ist. Diesen stellen Sie nun ein und speichern diese Änderung. Der Filter ist standardmäßig deaktiviert, weil er auch in Kursen, in denen H5P gar nicht eingebettet wird, zu längeren Ladezeiten führen kann. Er kann aber bei Bedarf problemlos aktiviert werden. Nun können Sie in Ihrer Moodle Lernumgebung an beliebiger Stelle eine H5P Aktivität einbetten. Diese Möglichkeit funktioniert beispielsweise auch im Moodle Wiki oder Glossar. Um den Filter zu nutzen gibt es drei Schritte:
- Erstellen Sie eine H5P-Aktivität mit einem spezifischen Namen (Beispielsweise "Interaktives Video 1")
- Optional können Sie nun die Sichtbarkeit auf "Verfügbar aber auf der Kursseite verborgen" stellen
- Geben Sie in einem beliebigen Textfeld in der Lernumgebung nach dem folgenden Muster ein: {h5p:Interaktives Video 1}
Es müssten innerhalb eines Kurses immer eindeutige Namen vergeben werden. Wenn zwei H5P-Aktivitäten gleich heißen wird immer die erste Aktivität eingebettet, die der Filter findet.
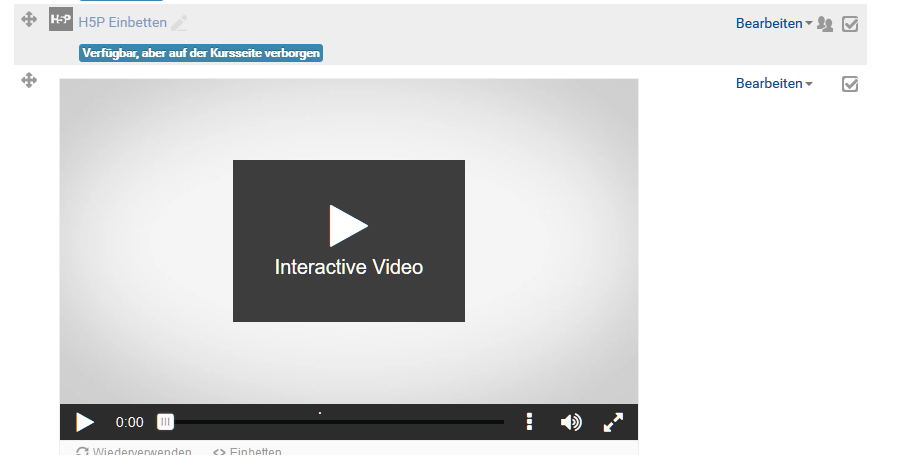
Wenn eine H5P-Aktivität eingebettet wurde und die ursprüngliche Aktivität "verfügbar aber verborgen" ist, sieht dies aus der Sicht der Betreuerrolle nun so aus:

Teilnehmer*innen sehen hier nur die eingebettete Aktivität. Diese kann an einer beliebigen anderen Stelle in der Moodle Lernumgebung sein, jedoch nicht in anderen Moodle Lernumgebungen auf der gleichen Moodle Plattform. Beide Formen der Einbettung funktionieren nur innerhalb einer Lernumgebung und werden beim Kopieren der Lernumgebungen für das nächste Semester mit übernommen.
Urheberrecht
Bitte beachten Sie, dass Sie mit dem Hinzufügen einer H5P-Aktivität bestätigen, dass Ihnen bewusst ist, dass urheberrechtlich geschütztes Material grundsätzlich der Nutzungsgenehmigung des Rechteinhabers bedarf. Alle Materialen, die im Rahmen einer H5P-Aktivität eingefügt werden, müssen entweder frei von Rechten Dritter sein oder die Nutzung muss entsprechend genehmigt oder zulässig sein. Bei Fragen beachten Sie bitte die Informationen zum Urheberrecht des Dezernats 2.4. Die Lizenz der hochgeladenen Dateien in H5P kann nachträglich angepasst werden.
Einige Inhaltstypen, wie z.B. die Timeline erlauben keinen Bild-Upload, sondern nur eine Verlinkung auf Bilder, die im Internet frei verfügbar sind.
Barrierefreiheit
Bitte beachten Sie auch bei der Erstellung von interaktiven Inhalten die Prinzipien zur Umsetzung von barrierefreien Webseiten und dass Sie ggf. barrierefreie Alternativen für Ihr Lehrmaterial schaffen müssen.
Falls Ihre Fragen nicht beantwortet werden konnten, wenden Sie sich gerne an unser Helpdesk-Team [1].
Ist dieser Artikel verständlich? Oder zu kurz? Oder zu lang? Ihre Meinung ist für uns wichtig. Wir freuen uns über Ihr Feedback!